El diseño UX, o diseño de la experiencia de usuario, es el proceso de aumentar el nivel de satisfacción del usuario con un producto o servicio mejorando su funcionalidad, facilidad de uso y comodidad.
El diseño UX consiste en crear productos "que proporcionen experiencias significativas y relevantes a los usuarios", según la Interaction Design Foundation. Dentro del diseño UX, hay varias categorías diferentes.

1. Diseño de interacción
Un subconjunto del diseño UX es el diseño de interacción (IxD). Se define como... sí, lo has adivinado... la interacción entre un usuario y un producto; el objetivo de esa interacción es que sea agradable para el usuario.
2. Diseño visual
En el diseño visual, los creadores utilizan las ilustraciones, la fotografía, la tipografía, el espacio, la disposición y el color para mejorar la experiencia del usuario. Para que el diseño visual tenga éxito, son cruciales los principios del diseño artístico, como el equilibrio, el espacio y el contraste. El color, la forma, el tamaño y otros elementos también influyen en el diseño visual.
3. Investigación del usuario
La investigación del usuario es el último elemento importante del diseño UX. La investigación de usuarios es la forma en que las empresas determinan lo que sus clientes y usuarios quieren y necesitan. En el fondo, su sitio web debe resolver un problema, por lo que este es un paso importante para determinar lo que requieren exactamente sus usuarios. Sin ella, tus diseños son simplemente conjeturas.
4. Arquitectura de la información
Los diseñadores utilizan la arquitectura de la información para estructurar y etiquetar el contenido de manera que los usuarios puedan encontrar la información fácilmente. La arquitectura de la información se utiliza en sitios web, teléfonos inteligentes, aplicaciones e incluso en los lugares físicos a los que vamos. La facilidad de uso y la capacidad de descubrimiento son dos factores importantes de la arquitectura de la información, por lo que está tan estrechamente relacionada con el diseño UX.
Piensa en el mapa del metro de Nueva York. Es un gran ejemplo de arquitectura de la información que ayuda a la gente a entender cómo llegar de un lugar a otro. Según el Instituto de Arquitectura de la Información, "si estás haciendo cosas para otros, estás practicando la arquitectura de la información".
Principios de diseño UX
La UX es un campo en constante cambio, pero los principios fundamentales del diseño UX siguen siendo los mismos. Los diseñadores también tienen que determinar lo que quieren en términos de equilibrio visual. Ser claro y conciso es crucial... ¡menos es más! El diseño debe ser intuitivo y, sobre todo, debe satisfacer las necesidades del usuario.
Aunque la UX está sujeta a las tendencias y a las nuevas tecnologías, hay algunos principios básicos que permanecen inalterables. Éstos ayudan a los diseñadores a analizar diversos problemas a través de una metodología coherente y centrada.
Sea contextual: quiere que las personas sepan exactamente en qué punto del recorrido del usuario se encuentran. Nunca deben sentirse perdidos o abrumados. Tu diseño está ahí para guiarles a lo largo de su viaje.
Sé humano: A ningún usuario le gusta sentir que está interactuando con una máquina. Te ganarás la confianza del usuario final si le muestras la personalidad y la cercanía de tu marca.
Sea fácil de encontrar: Los usuarios no quieren perder el tiempo. Con un diseño UX exitoso, tu trabajo será fácil de encontrar y navegar.
Ser fácil: Ser coherente y directo tendrá un gran impacto en los usuarios. Construye relaciones con tus usuarios proporcionándoles experiencias agradables y fáciles.
Sea sencillo: No hay que dar rodeos, tangentes o descripciones innecesarias. Vaya al grano. Seamos sinceros... hoy en día, todo el mundo tiene una capacidad de atención corta.
Estos principios le guiarán en cada etapa del proceso de diseño de UX. Veamos lo que implica cada una de esas etapas a continuación.
Proceso de diseño UX
El proceso de diseño de la experiencia del usuario suele constar de varias etapas. El diseño UX adopta un enfoque de diseño centrado en el ser humano durante todas estas etapas. Se trata de tener en cuenta las necesidades de las personas para las que se está diseñando, proponer una amplia gama de soluciones para resolver el problema al que se enfrentan, diseñar prototipos para que los usuarios los prueben y, por último, poner en práctica la mejor solución para el usuario. Si se mira el problema desde la perspectiva del usuario y se diseña pensando en él, se crearán soluciones que querrá adoptar.
Veamos con más detalle cada etapa del proceso de diseño a continuación.
Entender los puntos de dolor de tu usuario.
Dado que el diseño de UX consiste en mejorar la experiencia del usuario, el primer paso es averiguar cuáles son los retos y las expectativas de los usuarios. Una vez que entiendas cuáles son los problemas, podrás resolverlos.
En un artículo para Career Foundry, Rosie Allabarton destaca el papel de la empatía en esta fase del proceso de diseño de UX. Afirma: "Trabajarás con grupos de usuarios que provienen de una gran variedad de entornos y traen consigo diferentes experiencias. Tu trabajo es tratar de entender por qué se comportan de esa manera, no tratar de cambiar ese comportamiento o influir en él, sino acomodarlo dentro del producto".
Hay algunos enfoques que puedes adoptar para recopilar esta importante investigación sobre los usuarios.
Entrevistas
Una de las mejores formas de entender a tu público es estar en la misma habitación que ellos. Las entrevistas a usuarios suelen consistir en que un grupo de usuarios navegue por un sitio o producto existente, o incluso por uno de la competencia, mientras los miembros de su equipo observan. De este modo, su equipo puede ver cómo interactúan los usuarios con un sitio web o un producto y recoger sus opiniones en tiempo real. Esto puede ayudar a descubrir áreas de mejora que usted y su equipo no habían notado. Por ejemplo, puede que los usuarios pasen por alto el botón CTA de su página de inicio, o que quieran un cuadro de búsqueda para navegar por un sitio web. A continuación, puede incorporar esta información en su proceso de diseño.
Si las entrevistas en persona no son una opción, siempre puedes realizar sesiones de pruebas de usuario a distancia.
Encuestas en línea
Mientras que las entrevistas son ideales para obtener información detallada de un pequeño grupo de usuarios, las encuestas en línea son una gran manera de recoger las opiniones de un público más amplio. Las encuestas consisten en una serie de preguntas dirigidas a una muestra de su público. Estas preguntas pueden adoptar diversas formas, como sí/no, opción múltiple, casilla de verificación, desplegable, clasificación, escala de clasificación y cuadro de texto. Las encuestas en línea suelen distribuirse a través de formularios, y luego se compilan en una base de datos para que usted y otras partes interesadas puedan revisarlas.
Cree personas de usuarios.
Ahora que tiene toda esta investigación sobre los usuarios, querrá resumirla. La creación de personas de usuario es una buena manera de hacerlo. También conocidos como buyer personas, estos personajes son representaciones semi-ficticias de sus clientes ideales basadas en datos e investigación. El comprador persona le ayuda a comprender mejor a sus clientes actuales y potenciales, para que pueda adaptar sus productos, así como sus servicios, contenidos y mensajes, para satisfacer sus necesidades, comportamientos y preocupaciones específicas.
Estos personajes ayudan a garantizar que todos los miembros de su equipo comprendan, recuerden y se centren en el usuario final durante todo el proceso de diseño.
Para aprender a investigar y crear personas, echa un vistazo al post Cómo crear Buyer Personas detalladas para tu negocio [Plantilla de Persona gratuita].
Trace un mapa de los recorridos de los usuarios.
Aunque puede clasificar a los usuarios en diferentes tipos de personas, cada usuario es único. Eso significa que diferentes usuarios interactuarán con su sitio de diferentes maneras - incluso si tienen el mismo objetivo. Digamos que quieren solicitar un puesto de trabajo en su empresa. Algunos pueden ir a su página de inicio, hacer clic en Carreras en su barra de navegación y luego buscar sus ofertas de trabajo. Otros podrían buscar el nombre de su empresa más "carreras" en Google.
Tu objetivo es identificar los objetivos principales de tus usuarios y asegurarte de que pueden completar sus objetivos. Así, un sitio de comercio electrónico, por ejemplo, tendrá que identificar todas las formas diferentes en que un cliente puede querer completar una compra y asegurarse de que su sitio les permite en cada paso. Proporcionar una funcionalidad que garantice que un cliente pueda completar una compra en un ordenador de sobremesa, una tableta y un dispositivo móvil son sólo algunos de los escenarios que tendría que planificar. Es probable que necesites un montón de notas adhesivas de colores para esta etapa.
Crear esquemas del sitio web.
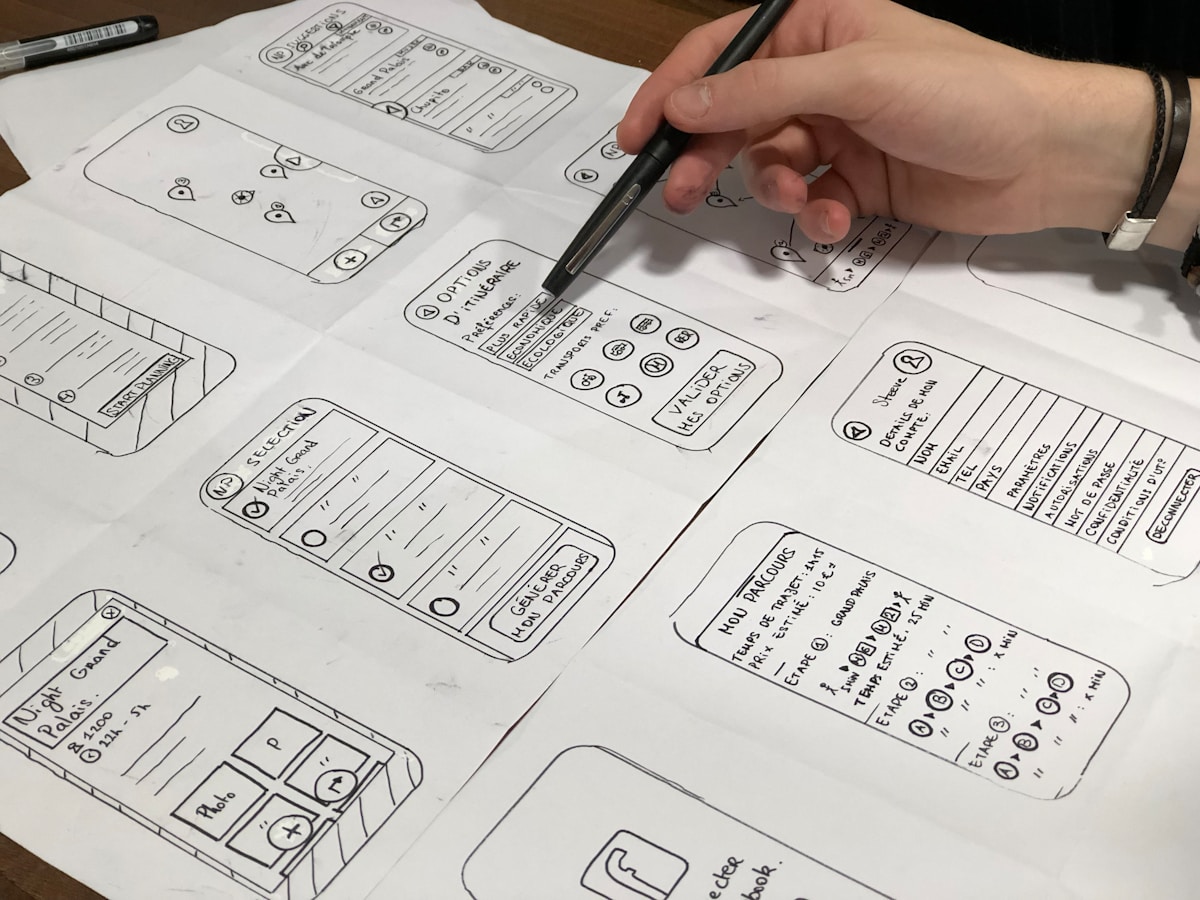
Ahora que has trazado los recorridos de los usuarios sobre el papel, es el momento de plasmarlos en tu producto real con esquemas y prototipos del sitio web. Puedes pensar en un wireframe como un boceto de tu producto o sitio web.
Al crear un wireframe para tu sitio web o producto, puedes trazar cómo quieres mostrar tus características principales, distribuir el espacio y presentar las imágenes y el contenido y cómo esta disposición ayuda (o dificulta) al usuario a alcanzar sus objetivos antes de introducir elementos de diseño como los esquemas de color.
Evaluar la funcionalidad de su producto y el comportamiento previsto del usuario en esta fase puede ayudarle a encontrar posibles problemas o características que faltan y que podrían obstaculizar las conversiones o las ventas más adelante, antes de que esté demasiado avanzado en el proceso de diseño. De este modo, puedes hacer cambios fácilmente, obtener la aprobación de otras partes interesadas y pasar con confianza a la siguiente fase del proceso de diseño.
La complejidad de los esquemas electrónicos varía. Algunos se dibujan a mano con un lápiz, otros se crean con herramientas de software libre como Inkscape y GIMP, mientras que otros utilizan herramientas de software de pago como Sketch y Canva. Aquí tienes un ejemplo ilustrado
Ejemplo ilustrado de esquema de sitio web con logotipo, banner, barra de navegación, barra lateral y área de contenido
Comienza a crear el prototipo.
Piensa en un prototipo como el borrador final de tu producto o sitio web antes de que comience la codificación. No es la versión final, pero se aproxima lo suficiente como para poder probar el producto antes de su lanzamiento y demostrarlo a la dirección y a otras partes interesadas.
A diferencia de un wireframe, un prototipo incluirá fuentes, imágenes, iconos y colores. Sin embargo, esta fase se centra menos en la estética y más en el flujo de usuarios. Los prototipos serán interactivos, lo que le permitirá a usted, a los usuarios y a otras partes interesadas experimentar cómo funciona el producto en la vida real.
En esta fase se realizarán más pruebas con los usuarios para descubrir problemas como si el proceso de compra requiere demasiados clics o si la página de inicio es difícil de navegar.
Para crear un prototipo y las iteraciones posteriores, necesitarás utilizar una herramienta específica como Adobe XD, InVision o la herramienta gratuita Justinmind. Aquí hay un ejemplo de un prototipo construido con Justinmind.
En este punto, la codificación puede comenzar, por lo que pasarás tu prototipo a los diseñadores y desarrolladores que construirán una interfaz de usuario. Más adelante se explicará qué es una interfaz de usuario y en qué se diferencia de la UX.
